What’s up y'all!
More the reading type?
Looking to start a website?
The post:
WordPress is definitely a solid choice for creating awesome, professional websites.
Now you’ve just got to figure out how to use WordPress…
Good news: as always, we’ve got your back fam!
Here we’ve got a complete walkthrough of one of the best tools for building a website best website builders around including what you need to know about the dashboard, how to add pages and posts, install themes, and a ton more.
And because we were once beginners ourselves, we’ve got it all nice and organized in an easy-to-follow, step-by-step fashion so you can tackle this beast of a project and learn WordPress a piece at a time (it’s not as hard as you think, we promise!).
Alright, let’s get after it!
Note: you'll need cheap WordPress hosting to follow along with this ‘un, grab that here to get up to 60% from our friends over at HostGator!
Contents
What is WordPress and how does it work?
Short answer: WordPres is free to use open source software called a “Content Management System” (CMS) that lets you build your website and share it with the world – without knowing how to code.
With the help and support of a huge community of web developers and designers from around the world, it’s one of the most popular website publishing platforms in the world (an estimated 30% of the Internet is powered by WordPress and that’s a damn impressive accomplishment in our book).
Long answer: Check out the video above and our complete written guide on the what is WordPress question!
Now onto today’s how to build a WordPress website tutorial…
Step 1: How to get a domain name and web hosting

So step number one in our “WordPress for dummies” tutorial is to get a domain name and web hosting.
Quick reminder/low down a domain name is the address people type in to get to your website (example: createaprowebsite.com) and web hosting is basically just a way to “rent” space on the internet so you can host all the images, text, videos, and code on your website.
More details aka the “high up” on what is a domain name and what is web hosting in our posts linked in this sentence for your convenience (oh how handy!).
Now, for this tutorial, we use HostGator to get both a domain name and hosting.
If you use this link you’ll be able to get a special discount we’ve worked out with them for both your domain name and hosting.
Note: we will make a bit of a commission if you buy through that link, but we used and loved HostGator for years before we started working with them so while we’ll earn a bit of cash as a thank you for recommending them (and you’ll get a discount), that’s not the only reason we recommend them.
In fact, we like a few different sites to buy domain names and get web hosting, so if you want to learn more about your options you can check out our Best Domain Registrars and Best Web Hosting Services guides.
For the rest of this section and for step 2, we’ll go through the process of buying a domain name, hosting, and installing WordPress using HostGator.
If you decide to get hosting/your domain name somewhere else the process will basically be the same.
But things will be exactly the same whether you work with our friends over at the big HG or not starting with step 3 (how to login to WordPress).
Alright, so with HostGator we recommend the Hatchling plan because it’s the cheapest and more than enough when you’re starting out with your first site.
With that, you’ll get one website/domain name, one-click WordPress install, unlimited bandwidth, and a free SSL certificate.
A proverbial “complete package.
So go ahead and smash that buy now button and you’ll land on a page where you can choose your domain name.
Now if you’ve already grabbed your domain name just click the “I already own this domain” tab and enter it in, you’ll be able to connect your site to that domain name later.
If you’re still in the pre-domain days then those days are about to be over because you can buy one now.
Just type one into the search bar, in this example we’re going with “beginnerwptutorials.com.”
Hit enter and…
Boom, this one was available so we’re gonna buy it!
If your #1 domain name choice was taken (and, unfortunately, a lot of times they are), you’ll see a red warning and will have to try another domain name.
You’ll likely see some other variations of your chosen domain name like “[yourdomain].club” or “[yourdomain].site” but we highly recommend sticking with a “.com” or “.co” – those are the most professional for most sites (though there are cases where “.org” or “.io” are solid choices too).
Now with an available domain name chosen, scrolling down you’ll see some other recommended options but we can just ignore those for now (you only need one domain name for a website and we recommend you don’t start your website creation journey buying domain names that seem cool but you’ll probably never use #beentherelol).
“Add domain name privacy” should be automatically checked, make sure you leave it that way.
The reason being this keeps your contact information, which is needed to register your domain, from being posted publicly (which is the default; weird, yes, but people thought that was the right way to do it when the internet was being built).
That will lead to a flood of calls from people who will scrape the public listings and call you eight times a day saying they can build your website for you (another #beentherelol).
Scrolling down some more, you’ll see some plan options:
Hatchling plan yes, 36-month billing cycle probably not.
You’ll get the best discount if you buy your domain name and hosting for 3 years, but that’s a long time, especially when you’re starting out.
We recommend going with a 12-month billing cycle as, no matter what, you’ve gotta get your domain name for 12 months so you might as well save a bit of money with your hosting as well (you can get hosting on a monthly cycle but that’s the most expensive option – even with our discount).
Next up, enter a username and security pin:
Then enter in your billing info just like you do for every other thing you buy online:
Heading down to the additional services, you’ll get a free SSL certificate which is great because it helps keep your site secure for visitors and is now essential if you want to rank in Google through SEO.
So go ahead and make sure that’s checked, but uncheck anything else they’re offering – a lot of stuff offered here like backing up and securing your site can be done for free in other ways (which we’ll get into below!).
Then you can just check the box to agree to the terms of service then click that checkout now button:
You’ll then be sent over to a thank you/“setting up your account” page (which will take just a couple of minutes to do).
And now we’re ready for…
Step 2: How to install WordPress
Alright so after that few minutes you’ll be taken to a page that might have a “tell us about yourself” popup just go ahead and click out of that (you can answer it if you want to but it’s not gonna help you with installing WordPress lol).
Then go on over to the Marketplace tab.
From there, just scroll down until you see the big blue “one-click installs” button and… click that bad boy!
Then just click on “WordPress,” conveniently, oh so conveniently located at the top of the page.
Then just select your domain and click that next button.
This’ll take you to a little settings form, fill out all the details, check the box to agree to the terms of service, then it’s time to click the install button.
Once WordPress is finished installing, be sure to copy your installation information and save it somewhere safe because you’re going to need that info/ridiculous password to log into WordPress (and change that password to something much more reasonable).
Now, if you open up a new tab and go to your domain name you’ll see a page that looks something like this:
Why? Well, because your domain name has to “propagate” – basically, HostGator has to tell the world about your new domain name so people all over the place (including you) can access it from the web.
HG will tell you the process could take up to 24 hours, which is technically the case…
But in our experience, it’s never taken more than 20-30 minutes so go ahead and grab yourself a break then come back in a bit to keep truckin through step 3.
Step 3: How to login to WordPress
So once you’re back after that 20-30 break (hope snack time was awesome) time to check on your site and find your WordPress dashboard login page.
To start just type in your domain name again/refresh the page (if you’ve been waiting on the edge of your seat #beentherelol) and you should see a page that looks like this:
Which means propagation has finished!
We’re going to ignore that that WordPress “Admin Login” button here because once you publish your site this will go away.
Because you should know how to access WordPress your admin section/dashboard always and forever (or at least for the year you bought hosting for).
To do that, just add “/wp-admin” to the end of your URL.
In the future, if you’re already logged in this will automatically take you right to your WordPress dashboard!
If you’re not logged in (like we are now, there’s a first time for everything), it’ll take you to the WordPress admin login page that looks like this:
Copy/paste your username and password and you’ll get taken to your dashboard.
This’ll look a little crazy at first because of a ton of “your new, you must need to know this” popup boxes.
Let’s just go ahead and click the “x’s” on all of those, we’ve got you in this tutorial.
Step 4: How to navigate the WordPress dashboard
Now that we’re in the dashboard, let’s explore!
First off, the WordPress admin page has a couple of main places where you’ll make changes to your site.
The first is this here dashboard, where you’ll find the majority of tools to make changes to your site.
It’s only available to you/people you make WordPress accounts for.
There are also some “customize” options when you’re viewing your main site (and logged in), we’ll cover those below.
First, let’s go over the most important parts of the WordPress dashboard.
Those needles in the proverbial haystack of buttons and pages and options WordPress just dumped on you.
First, you’ll find the name of your site in the top left corner – mouse over this and click “visit site” to go see what your website looks like at the moment (and every time you make updates and changes):
On the left is the main menu where you’ll find all the tools you’ll use when creating your WordPress website.
Any WordPress website will include the following tools:
- Updates is where you’ll be able to find and install updates to the WordPress platform as well as any plugins and themes you’ve installed.
- Posts is where you’ll create new blog posts or update existing ones – things like “Top 10 WordPress Secrets” or “How to Use WordPress Tutorial”. Here you can also view and create categories and tags to help organize your posts.
- Media where you can add or update all of the pictures, images, or other files on your site.
- Pages is where you can create or update pages that aren’t part of your blog like the all-important “About” and “Contact Us.”
- Comments is where you can read, approve, delete or respond to all the comments people leave on your posts and pages.
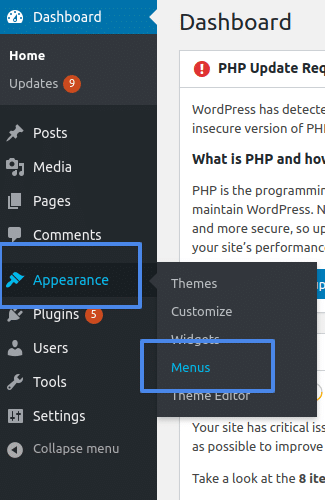
- Appearance has a ton of options underneath it, for our purposes the main thing you can do here is install themes. BUT you can also manage widgets, menus, edit your blog’s header, and a few other things depending on the theme you install.
- Plugins is where you can install different pieces of code that add apps and functionality to your website.
- Users is where you can create or update accounts for other people on your site, as well as change your WordPress profile (name, password, etc.)
- Tools by default, here you’ll be able to import and export blog content; plugins can add other options here.
- Settings has… settings for a whole bunch of things like your blog, the WordPress page/post editor, comments, media, and permalinks.
On top of all that, you’ll also find menu options for plugins you install.
Depending on the plugin’s functionality and how it’s coded, you might find it in the main left-hand menu, or as an option underneath any of the above main menu items.
For example, in our tutorial, HostGator automatically installed a few extra things:
- WP Forms is actually from a plugin; if you install WordPress through HostGator, they’ll automatically add this plugin for you, if you went with another host that didn’t include it you can add that later – it basically makes it super simple to create contact forms for your site (check out that tutorial here).
- Marketplace is also something installed by HostGator specifically, it’s a place to get premium themes. We use other sites so this usually gets ignored.
For those of you who really like to be in the know, we’re about to deep dive into all of this.
If you’re looking to just follow along in a quick tutorial fashion, you can go ahead and skip on over to step 5 – how to install WordPress themes.
The WordPress dashboard: A deeper dive
Updates
Like any popular software (content management system or otherwise), WordPress releases a lot of updates – some that make major changes like new features, some that make minor bug fixes and security patches.
These days, WordPress will automatically install minor updates on its own and prompt you to make major updates (because these can sometimes break plugins and themes and they’re smart enough not to do that to you for the sake of everyone’s stress levels).
You will have to update plugins and themes yourself though, which can be done on this page or on the plugins/themes pages.
Posts
The Posts menu lets you control the content you add to your blog, a few options here:
- All Posts takes you to a page that lists all of the posts in your dashboard. From here, you can quickly edit one or more posts to change things like categories, tags, and author, or you can click on a particular post to view it or edit its content.
- Add New will automatically fire up a page where you can create a new blog post.
- Categories lets you view all the categories your posts are listed under, then edit those and add new ones.
- Tags is just like Categories, only for tags options-wise. The basic idea here is that each post should only have one Category that groups it with other posts that are similar, while a post might have a lot of Tags based on topics or keywords mentioned in your post.
Media
The Media menu item lets you upload videos, images, audio and other files to your site then manage them (change meta details, add them to posts, pages, sidebars, etc).
You’ll find a couple of options here:
- Library lets you view and edit all of the media you’ve uploaded to your site.
- Add New is just like it sounds… a quick way to upload new media to your site!
Pages
Unlike blog posts, which show up on a “blog” page that lists all your blog posts in reverse chronological order (aka the last one you post is at the top), Pages are places on your site that don’t change much; things like About, Contact, Our Services, etc.
The usual suspects as far as options:
- All Pages is basically the pages version of the “All Posts” option above (you can quickly edit all your pages or deep dive into editing one).
- Add New lets you create a new page. Whoda thunk it!
Comments
Comments lets you manage messages left on your site from other people – both on pages and blog posts.
Clicking on this option will let you read comments that have been left across your site, approve, disapprove or delete them (because spam happens), and leave responses as well.
Appearance
This menu item is how to a lot of the options for changing the design of your site (though not all of them – see below!).
Lots of options here (these are what any WordPress site will have, if you install certain themes and plugins you’ll find more):
- Themes is where you can search for and install new themes from the WordPress themes directory, or upload and install themes you’ve found somewhere else online.
- Customize this one changes a lot depending on the theme you’ve chosen. The basic options are your site’s title and tagline, color, background image, and whether or not you have a static homepage (or one that shows your latest blog posts). Themes/plugins will add a ton of other options to this list.
- Widgets are boxes of special code you can add to various places on your site, like your homepage, header/footer, or sidebar. What’s “special code” mean? Anything from calendars, social media links, and recent posts to videos, audio players, and contact forms.
- Menus are lists of links to pages/posts on your site; any WordPress website will have a header and footer menu, certain themes will have more.
- Header will provide options for customizing your header menu; those options depend on the theme you’ve installed but generally include changing the background color and uploading your logo.
- Theme Editor is for advanced users as you’ve gotta know at least a bit about coding to use it. Basically, this gives you access to the backend code files that WordPress uses to generate your site so you can add CSS, HTML, JavaScript, and PHP to change the look and functionality of your site.
Plugins
Plugins are pieces of easy to install code that change how your site looks, feels, and functions.
They can add entirely new features like contact forms that integrate with an email management software like Mailchimp, extend your theme’s capabilities with a drag and drop editor, or let you do backend things like manage page redirects.
Options here:
- Installed Plugins is the plugin version of “All Pages/Posts” – lets you manage and update the plugins you’ve already installed.
- Add New lets you find and install new plugins.
- Plugin Editor is like the theme editor – only for advanced users, definitely requires coding skills.
Users
This menu item lets you create new accounts for people on your site (for example, for someone to write blog posts for you or for a web developer to make changes), as well as edit existing users and your own user account preferences.
Options you’ll find:
- All Users lets you manage all the user accounts on your site.
- Add New …we’ll let you guess this one.
- Your Profile is where you can update your user account preferences (email address, password, profile image, etc.)
And each new user you add can have the following roles:
- Administrators can do anything on your blog from adding new pages/posts/users, to installing plugins and themes and editing everything.
- Editors can access all posts, pages, comments, categories, and tags but can’t edit appearance, themes, plugins or add new users.
- Authors can publish and edit posts as well as upload media.
- Contributors can write and edit their own posts, but can’t publish them or edit other posts/pages.
- Subscribers can comment on posts and pages (by default anyone can comment, but you can enable “only people who are logged in can comment” in the settings).
Tools
Tools is kind of a catchall bucket for backend functions.
Plugins will add to this list but by default you’ve got three options:
- Available Tools takes you to a page with a list of tools from certain plugins.
- Import lets you import data from other website platforms (either another CMS or a website builder) into WordPress.
- Export Lets you export content so you can import it into another WordPress installation.
- Site Health shows stats, tips, and info about your site so you can make sure it stays running optimally.
- Export Personal Data lets you export any personal information about users with accounts on your site.
- Erase Personal Data lets you erase any personal information about users with accounts on your site.
Settings
This menu holds most of the general settings options for your WordPress site.
Plugins will add more options, the defaults include:
- General – which lets you configure basic options like timezone, date format, site name, URL, etc.
- Writing – which lets you set default categories and post format.
- Reading – which lets you set your homepage to either a static page or your latest blog post and the number of posts to show on your blog page.
- Discussion – which has settings for controlling how comments work on your site.
- Media – which lets you change the default sizes for images you upload.
- Permalinks – which lets you customize the structure of URLs on your site.
Step 5: How to install WordPress themes
Now that we’ve got the basic lay of the WordPress dashboard land, let’s add a new theme.
A WordPress theme is basically just a template you can install with a couple of clicks to drastically change (aka improve) the look and style of your website.
With the right WordPress theme, you can quickly and easily make a website that drops jaws and waters mouths.
So from the main dashboard mouse over to “Appearance” and click on “Themes.”
From here you’ll see that the active theme at the moment is the basic WordPress default “Twenty Nineteen,” and that there are a few other themes (past year’s defaults, when you add a new theme they’ll show up on this page as well).
But we can do so much better fam, so scroll down a smidge and click on the giant “Add New Theme” box.
From here, you can use the little bar to search by featured, popular, and latest themes to find the one that speaks deeply to your website-building soul.
By far our favorite “WordPress for beginners” theme is Hestia, which you can find by just typing that into the theme search bar next to the options we mentioned above.
Hestia’s great because it’s super clean, easy to use, and fairly customizable.
If you want the all out super duper most customizable but still super easy to use drag and drop WordPress theme – Divi's your go to for sure.
If neither of those are quite your jam, check out our Top 5 Best Free WordPress Themes for Beginners and Top 10 Best and Responsive WordPress Themes posts!
Once you’ve picked out a theme (for our WordPress tutorial for beginners, we’re using Hestia), just click on the “Install” button then click that same button again once it becomes “Activate.”
You’ll then get taken back to the Themes page, there’ll be a congratulations message at the top, and you’ll see Hestia in your themes list.
Boom, done, got it, nice job, theme installed!
Step 6: How to add plugins to WordPress
Once you’ve got a super sweet theme installed, plugins are the next major thing you’re going to want to look into/install.
WordPress plugins allow you to expand the functionality website.
For instance, if you want to make an online store, you’re going to need product pages, a shopping cart, payment processing, etc.
A lot of work to set up on your own, done for you in like 4 seconds when you install the WooCommerce plugin.
To install plugins, go over to the “Plugins” tab in the main menu, then click “Add New”.
From here you’ll see all the featured plugins and have sorting options just like with themes.
Click on any of these and you’ll get a popup to learn more about what each does.
For demonstration purposes here we’re going to install a WordPress plugin called Orbit Fox which adds a bunch of awesome customization options to whatever theme you installed.
So we’ll just search that in the plugin search bar:
Click on “Install Now”:
Then once again, Activate once the install button changes over:
You’ll then be able to find it in the list of installed plugins, also under the “Plugin” menu in your WordPress dashboard.
If you go there now, you’ll see there are a bunch of default plugins installed and as a WordPress beginner, you don’t really need any of these.
So to get rid of them, just click the checkboxes next to each one you want to deactivate:
Go up to the “Bulk Options” dropdown then click “Deactivate”:
Then smash that apply button.
Then to delete them, just follow the same checkbox process, just click “Delete” in the dropdown instead of “Deactivate.”
Ahh, feels so much cleaner now!
WordPress plugins: A few of the best
For the sake of keeping our WordPress tutorial quick, we just installed a few plugins and for the sake of time, those are a good place to start.
There are 100,000+ plugins out there so don’t go trying to find and explore them all. Please. For all our sakes.
But if you want to take a slightly longer route working your way through all this “how to use WordPress” stuff there are a few more plugins you’ll want to check out.
We've got a big ol' post on the best WordPress plugins for you here.
If you don't want to go that deep here's a nice little starter list:
Features Plugins
- MonsterInsights – makes it easy to connect your website with Google Analytics and see how visitors find and use your site.
- WPForms – one of the best WordPress contact form plugins (got a whole guide on how to use them for free right mere).
- Elementor – turns any WordPress theme into a drag and drop builder!
Website Optimization Plugins
- Yoast SEO – the go-to search engine optimization plugin for WordPress.
- WP Rocket – helps speed up your website’s load times (good for both SEO and your visitors).
- Autoptimize – makes your site faster by optimizing CSS, JavaScript, images, fonts and more.
Security Plugins
- Sucuri – scans and protects your site from hackers.
- Jetpack – made by the same company that created WordPress, protects you from spam comments and more.
- UpdraftPlus – creates automatic backups for your site (guide for how to do that)
Step 7: How to customize your WordPress theme
Alright, for the next step in our WordPress tutorial, let’s customize the look and feel of your site using your new theme.
We choose Hestia and Orbit Fox for this tutorial because they give you a lot of options and is easy to customize.
If you chose a different theme like Divi (which is the best, just premium), or another customization plugin like Elementor (also a winner when it comes to WordPress customization), you’ll have a lot of similar options but some might be different/missing.
So, to start customizing your theme, head back over to your actual WordPress site by clicking your website name and the “Visit Site” link at the top of the dashboard.
Once you’re there, start customizing by clicking the “Customize” button at the top of the page.
Bam, the website changes to show all the cool stuff Hestia includes by default.
This is exactly how our site is gonna look, minus all the stock images and text and the little pencil buttons.
And we’re gonna make all of it even more awesome!
All the items in the left-hand menu are the controls you can use to change your theme, every WordPress theme will have these (though different themes will give you some different options here).
But with Hestia, if you want to change anything on your page, all you have to do is click one of the little pencil icons next to it – not something every theme has, definitely very “WordPress for beginners” friendly and that’s why we love it.
So if we want to change the title or header image, all you have to do is click that little blue icon:
That’ll open up the options on the left side to make those changes.
So if we change our title here to “Beginner WordPress Tutorials,” it’ll instantly be updated on the page!
Once you’ve made a few changes you’ll want to save your work, just like we used to do for those grade school English papers (this is very arguably more important than lol).
The “Publish” button at the top of the left sidebar will save your page changes and make them live on the internet, go for that if you want.
But, if you’re not quite ready to show your work to the world, click that little gear icon next to the Publish button.
Click “Save Draft”
Then that Publish button will now save a draft – your changes will be safe but they won’t be visible on your actual site when you click this.
So now that we’re safe and secure from the “internet is down” demons, let’s swap out the image in our header (that’s the section behind the page title we changed earlier).
Find that image in the sidebar.
Click “Remove” then “Select Image” when it appears once the image is removed.
From here, you can upload your own images by dragging/dropping them or clicking the button to search the files on your computer.
Upload an image, click on the “Choose Image” once it’s been uploaded, and boom
Now let’s say we don’t want the words of our title right in the middle, just click on the “Extra” tab in the sidebar.
And you’ll get some layout options to move this over to the left, right, or middle.
If you want to change the color of the button underneath our website title, click the back arrow twice to get out of the customization settings for this section:
Then go down to “Appearance Settings,” then “Colors.”
And you can change that pink accent color to whatever you want. We do love blue!
Now let’s change our fonts and font sizes, click that same back button again to get out of the Color settings and go to “Typography.”
Here you’ll get options to change the “font family” for your headings and body text (that’s the text that’s not super big in the titles).
As well as your font sizes when you click on the, you guessed it, “Font Size” tab.
Step 8: How to add pages in WordPress
Awesome, now that we know how to make our site look super spiffy, time to add some pages like “About” or “Contact” – things aren’t your homepage (always included) or blog posts (we’ll add those next).
Back in the trusty ol’ WordPress dashboard, go down to Pages and then Add New.
That’ll open up a new page to edit/create.
The background around the “Add Title” is pink because that’s what Hestia comes with by default, change that by finding “Featured Images in the right-hand sidebar and add any image you want just like we did when customizing above.
Now you can change the title text by clicking on it and typing in something new.
Then, we can start adding other text to our page by clicking the “Add Block” plus icon in the top right corner.
We’re going to start by selecting a heading from the list here.
Then type in a heading, hit enter, and you can start typing in body text for your page.
When you’re at a good stopping point with your page content, hit “Save Draft” at the top of the page to save your work.
Then the “Preview” button to see how your page will look when published.
Do that by clicking the “Publish” button next to the preview button, twice (WP wants you to be extra sure, thanks for having our backs WordPress!).
Now if you want to add this page to your header menu, go back to your main site using the “Visit Site” button at the top, then click “Customize” again, then on the right you’ll see the little blue pencil icon next to “Home” and “Blog” at the top of the page.
Guess what we’re gonna do?
Yep. Click that bad boy.
On the left sidebar, the menu options will pop up.
This is our “Primary Menu” so we’re going to click the “Edit Menu” link underneath that.
Then “Add Items.”
Then, in the case of this WordPress for beginners tutorial, click the “Our Mission” under “Pages” to add it.
Donzo.
Some key pages you’ll probably want to have
We just whipped up one page for our WordPress tutorial to show you what’s up on that front.
You’ll probably want a few pages for your site though (unless it’s a one-page design which is a thing these days).
Which pages you’ll want exactly depends on what your site is for, but we’ve got a list of the essentials in our How to Design a Website post here.
Step 9: How to create a blog post in WordPress
Blog posts. They’re what WordPress was built for.
The how-to guides.
The top 10 tips.
We’ll show you how to add them to your site below.
First, a brief explanation of…
WordPress blog posts vs. pages

Well, both posts and pages will:
Posts, pages, what’s the big deal/difference?!
- Have a title/headline (like “How to Use WordPress Tutorial” or “5-Day Free eCourse”)
- Have body content (like all the words and images in this post)
- Have meta info (author, publishing date, etc
- Can be added, edited, and deleted.
- Can be seen by anyone or password-protected so only certain people can see them.
- Can contain text, video, auto, links, and images.
- Can be spruced up visually and functionally with plugins and themes.
The difference is this:
Pages are less fluid, you tend to have a limited number of them that doesn’t change much over time, and they cover general info about your site, your services, products, etc.
You might have an about page, contact page, and home page, and that’s it (in addition to your blog posts).
Posts are displayed on a special “blog” page (like our Written Guides page) and you’ll continually create a lot of these.
If you’re helping people out with a tutorial (like this ‘un ‘ere), sharing a travel story, recipe or your thoughts on proper deadlift form, that’s probably going to be a post.
Now back to the tutorial stuff…
Back in the dash, Posts -> Add New.
And you’ll have something that looks a lot like the page we made earlier.
That’s because they’re basically the same as far as creating them is concerned, a couple of differences with blog posts.
When it comes to creating your blog posts, the biggest difference is that posts can have “Categories” – groups of posts that all relate to a certain topic.
To add a category to a post, just find that option in the right-hand sidebar.
Then you can either click the checkbox on a category you’ve already created, or create a new category by typing one into the “New Category Name” box that pops up.
You might also use some different types of blocks like images, galleries, lists, quotes, etc. (You can add these to pages, too!).
Find all the different things you can add to your post in that “Add Block” plus icon at the top left of the page.
One other thing you might do a bit differently with your posts is have multiple heading sizes so that you can have sections of your page (like “Step 8: How to Create a WordPress Blog Post”) as well as sections within sections (eg we could have a “How to Change Your Heading Sizes” subsection inside of this section).
Heading sizes are labeled H2 through H4 in WordPress (H1 is reserved for the page/post title), just click on a heading block and click one of those labels to change that heading’s size.
When you’re done creating your posts, just hit that Publish button on the top right and you’re set!
Step 10: Creating WordPress Menus
When you smash that “Publish” button on a blog post, it’ll show up on your blog page right away.
BUT if you want your pages to show up in your header menu (which is where you usually link to pages), you’ve gotta add it to your site’s menu by hand (if you don’t have the “Automatically add new top-level pages to this menu” setting checked).
So once you’ve got your WordPress website pages built, jump on over to “Appearance” then “Menus” in the sidebar.

If you’re building a website with WordPress 100% from scratch, you won’t have any menus here (though sometimes themes like Hestia or WordPress page builders like Elementor will automatically add them).
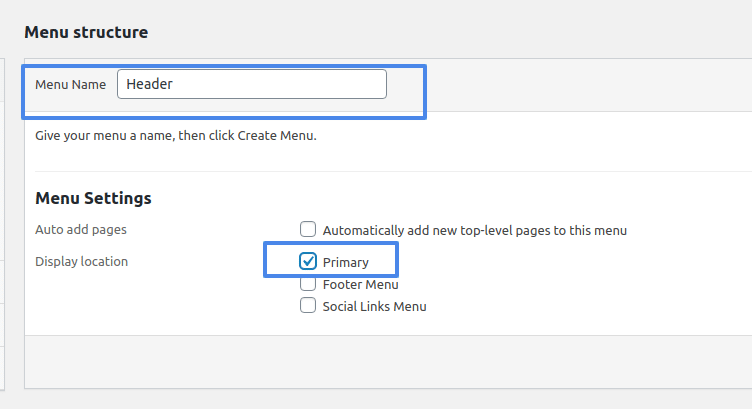
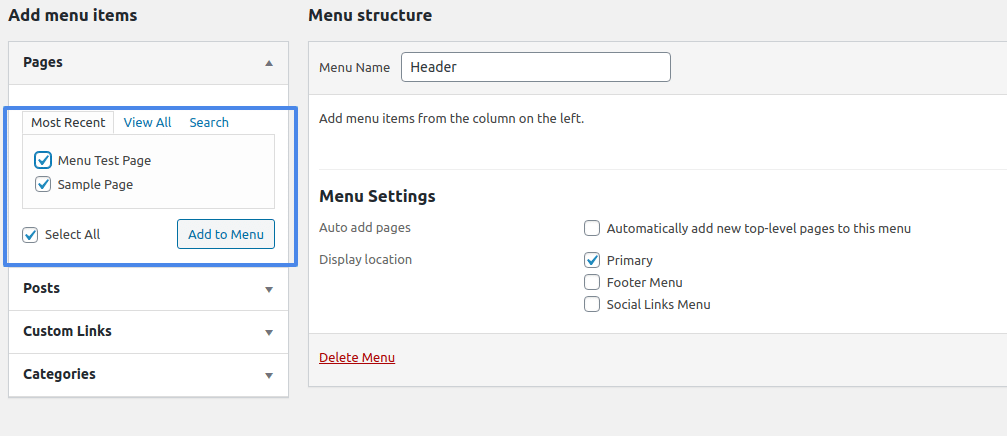
Assuming you’re in the creating a website with WordPress 100% from scratch camp, start by creating a name for your new menu and selecting where it’ll be displayed (“header” is nice and clear, and you’ll probably want the “Primary” location though again, your theme might have a different name for the header menu location like “top” or “header”).

Tap that “create menu” button and you’ll be taken to the page where you can add pages; select all the pages you want people to have easy access to anywhere on your site, then give that “add to menu” a good clicking.

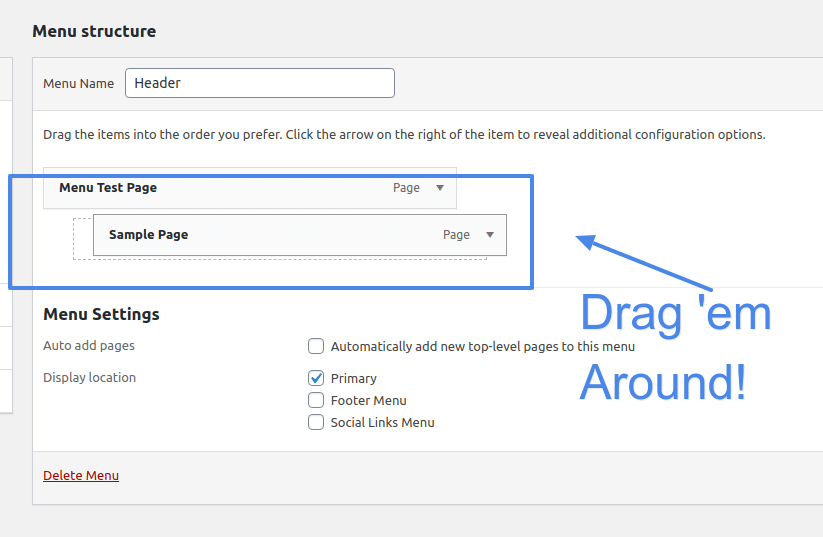
Now you can drag and drop your menu pages to change their order or make one page a sub-menu item of another.

When you’ve got them where you want them, click the “save menu” button and jump over to your website to give your work a look and yourself a good pat on the back!
Step 11: How to publish your WordPress site
So we’ve definitely smashed that publish button a few times to save our work, but for a new WordPress site, your work won’t be live on the internet for the world to see until we publish… the website.
On the WordPress dashboard, you’re gonna see a little notification at the top that says “Your site is currently displaying a ‘Coming Soon’ page.”
Once you’re locked, loaded, ready to explode it (there’s a reason we’re not pro rappers)…
Crush that “click here” link and let the sparks fly!
Step 12: How to speed up WordPress
Ahh but we’re not done there yall!
Well, you could be for now – the above steps are all the basics to go from zero to “grandma can visit my website via the internet tubes.”'
BUT. WE’RE. NOT. GOING. TO. LEAVE. YOU. HANGIN’. THERE. FAM.
Because, in addition to creating your actual pages and blog posts and fully customizing your site to your heart's content, there are a few other things you’ll want to do (on an ongoing sort of basis) to keep your WordPress site running in tip-top shape.
Starting with site speed.
This one’s important for 2 reasons:
- If you want free traffic from Google, they’ll want your site to be fast.
- If you want people to like using your site instead of leaving out of frustration, you’ll want your site to be fast.
As your website grows, so will the amount of text, images, code, etc.
The more you have, the longer it will take to load, in general.
BUT there are ways you can optimize your WordPress website to keep your pages loading faster than an Olympic 100 meter sprinter (much faster, if your site takes 9.58 seconds to load like our boy Usain took to run no one will visit you).
AND thanks to plugins and the bit of knowledge we’re about to drop, you can keep your site blazing fast and optimized without knowing how to code.
Here are your basic WordPress speed optimization tools and techniques.
WordPress caching plugins

Step one in the optimization game is Caching using a plugin.
Without getting too technical, a “cache” is a temporary storage of data so it can be loaded faster, in the case of WordPress this include caching on your web hosting server and in the browsers of people that visit your site.
WordPress caching plugins work by creating static versions of your websites so they can be delivered to your visitor’s computers and loaded by their browsers a lot faster than if your web server had to send all the PHP and other code for their browser to compute first.
Some of the most popular WordPress caching plugins include:
WordPress image optimizer plugins

On the whole, images are probably going to be the largest kind of file on your site.
And large files mean slow loading times.
But we’ve gotta have them in the highly visual world we live in, so what do you do to keep your site as fast as possible while having tons of super sweet images for people to drool over?
Well, there are two main reasons images might slow your loading times down:
- Your images are too large
For example, if you upload an image that’s 1080×1080 pixels but your site resizes that down to a 500×500 space when loaded, you’re losing speed for two reasons – you’ve gotta send that larger file over the internet, then your visitor’s browser has to scale down that image before it can be properly displayed.
- Your images aren’t fully compressed
Let's say you’ve done the above work and have that same 500×500 scaled-down image. At full resolution, uncompressed it might be a 3MB file. You can then compress that image – maybe losing a bit of quality that no one will notice, maybe while maintaining full quality – and get that file size down to 2MB. Smaller file = faster loading speed.
Now, you can manually scale and compress your images before you upload them to your site.
But that takes a lot of time when you’re creating a lot of content!
That’s where a WordPress image optimizer plugins come in, including:
Enable gzip compression for WordPress

Enabling gzip compression increases your WordPress site speed by manipulating the code and text to make it smaller.
It does this by finding similar pieces of text in files and replacing them (temporarily, when your page is loaded everything will show up just as you wrote it lol) which, because HTML and CSS files have so many repetitive pieces of text, can reduce the size of a WordPress page by 50-75%.
There is a technical way to enable gzip compression via your sites .htaccess file that’s less likely to break something… IF you know what you’re doing.
So in the meantime, let’s use plugins like:
Yep, the caching plugins we recommend above all have gzip compression built-in!
Defer parsing of JavaScript in WordPress

Most of the themes and plugins you’ll use in WordPress use a lot of JavaScript code to make fancy things like sliders and smooth scrolling happen.
By default, browsers will load that JS code first, which makes HTML and images only show up afterward, which makes the site feel slow.
The hack for this: make visual elements load first so people who visit your site see something, then load the JavaScript after so your page’s full functionality is up and running.
Plugins that’ll do that for ya:
- WP Rocket (yeah, this one’s a go-to for WordPress speed)
- Autoptimize
- Async JavaScript
Use a WordPress CDN

A Content Delivery Network (aka “CDN” because that’s a mouthful), speeds up your WordPress site by caching (saving copies of your site’s files) in multiple data centers around the world.
Example: let’s say your website host has your site on a server in Los Angeles, and someone tries to access your site from London (UK).
It’s going to take time for your website’s files to get sent from LA across the pond to jolly old England (we’re talking milliseconds but it makes a difference).
Would be much faster if those files were already on a server in London; with a CDN, they could be.
To get these speedy speed improvements, you’ll need both a plugin to enable the CDN for your site, and an actual CDN service to distribute and host those files.
Plugins:
- WP Rocket (yeah it does this too!)
- W3 Total Cache
- WP Super Cache
WordPress CDNs:
WordPress lazy loading plugins

Normally, when someone visits a page on your site, all the content is loaded at once.
That’s called “eager loading.”
But some content, like images way down at the bottom of your page, doesn’t need to be loaded when someone first gets to the top of your page.
Instead, they could be loaded when, say, a visitor gets 75% of the way down your page, which means the top of the page will load faster.
Another WordPress speed hack!
Plugins that’ll let you lazy load images:
- WP Rocket (aka the “how to speed up WordPress” swiss army knife!)
- Optimole
- Autoptimize
Step 13: How to secure your WordPress site

Definitely don’t want your shiny new site to get hacked!
And since WordPress powers around 30% of the internet, there are plenty of hackers (tens of thousands? millions?) trying to break into WordPress sites 24/7.
So you’ve gotta make sure you keep your seals tight and your WordPress site secure.
That means a few things:
Use unique usernames and passwords
“Admin” is the username set by default for the first user created in all WordPress installs.
Definitely want to change that by creating a new Administrator account with a unique name and password.
Because there are a variety of ways a hacker can get or guess your password but not your username.
If that’s the case and you’re still using the “admin” username, well that part of the login equation is done for them.
If your WordPress username is something unreal like “donthackmebro69” well, that’ll be harder for them to get at.
Unless you use that same username on other sites (though you probably shouldn’t use it at all lol).
“Unique password” means all the things it usually does: include numbers, capital letters, and symbols; longer is better.
We recommend using a password manager like LastPass to manage your online/website making passwords – keeps them all in one easy to find place and lets you use unique ones for all your accounts without forgetting them.
Restrict access to your WordPress admin area
This one’s a bit more advanced but a good idea once you get comfortable with making changes to website files on your web host’s server.
As we showed above, you can access your WordPress dashboard – which lets you change pretty much anything on your site – by going to “[yourdomain].com/wp-admin”.
It’s actually possible to restrict access to that page on your site to only people from certain computers!
To do this you’ll need to first find your home IP address by visiting whatsmyip.com.
Then, you can go edit your .htaccess file in your WordPress folder and add the following code, replacing “xx.xxx.xxx.xxx” with your IP address.
<Files wp-login.php>
order deny,allow
Deny from all
Allow from xx.xxx.xxx.xxx
</Files>
If you need access from multiple computers (either for yourself or for people you work with), you can simply add the “Allow from xx.xxx.xxx.xxx” line with other IP addresses again.
All that might be a bit convenient and technical, though.
So as an alternative, you can limit the number of login attempts using:
WordPress security plugins
There are a lot of security plugins that have different functionality, but in general, these are going to offer a few things:
- Active security monitoring (to check for hacks in real-time)
- Notifications for when a security threat is detected (so you can secure your site fast)
- Malware scanning (to check for malicious code)
- File scanning (to make sure nothing gets infected)
- Blacklist monitoring (to protect your site from visits by people at IP addresses known to be used for hacking)
- Post-hack help (to recover your site if it gets hacked)
- Firewalls (to limit access to your website’s files)
- Brute force attack protection (aka “limiting login attempts”)
A few of the top security plugins:
Keep your site up to date and backed up
Which we’re covering… now!
Step 14: How to update your WordPress site
On top of adding cool new features and stomping out annoying bugs, updates also patch up security holes.
With WordPress, you’ll have three things to keep updated:
- WordPress itself
- Your themes
- Your plugins
WordPress will automatically make small updates on its own, bigger ones will wait for your approval (because they might break your plugins/themes).
You’ll also have to do theme and plugin updates yourself.
For any of that, the easiest thing to do is go to your updates tab.
There you’ll be able to update all your plugins, themes, and WordPress itself at once.
Here’s what it’ll look like when everything’s up to date (know it’s not the most helpful screenshot we’ve taken, for security reasons we’re not gonna show you what plugins we use/what needs updating on the sites we care about lol):
Step 15: How to backup your WordPress site
Setting up WordPress backups is super easy but a key part of your security game.
No matter how much you lock your sh*t down using the above recommendations/plugins, accidents and hacks happen.
When they do, you’ll want to be able to get back up and running fast.
That’s what backups are for.
If you want a bit more on how to do this than we cover in the video above, check out our How to Backup a WordPress Site for Free post!
WordPress website tips, tricks

Alright, rounding out our WordPress tutorial we’re going to drop a few hot tips to help you get started.
Let’s dive in.
- Definitely be sure to customize your homepage and spend a bit more time here than you might on other pages. It’s likely going to be the most visited page on your site, so you want to make sure you have all the important info on what your site is about and that it looks super slick to make a solid first impression.
- WordPress has some great online support in the form of documentation and forums you can lean on when you get stuck. We also recommend Stack Overflow for technical questions (with WordPress, hosting, really anything web development related).
- In the “Reading” settings under “Settings” be sure to set “For each article in a feed, show” to “Summary” so people don’t have to scroll through each entire post when they get to your blog page. Instead, they’ll just get the first few sentences and can then click “read more” to get the full diggity.
- Use images and videos to help break up the text on your pages and posts! (This post is a decent example of that though we could probably stand to include even more visuals lol).
- Your “About Us” page is likely to be one of the most visited on your site, so be sure to tell your website’s story and mission in a compelling way here.
- We highly recommend using the “Post name” permalink setting (on the Permalink page under “Settings”) – it’s cleaner and better for SEO than including publishing dates in your post URLs.
- Make sure your WordPress website looks good on mobile; it’s almost guaranteed that most of your visitors will be reaching your site from their phones.
- Include your most important pages (and maybe posts) in your header menu.
- Disable comments on pages like “About Us” and “Contact” since you don’t need them there; that can be done by editing the page, you’ll find the option to enable/disable comments under “Discussion” in the right sidebar of the editor.
- If you use a sidebar on your site, keep the widgets there organized and at a minimum. You want people focusing on your page’s/post’s main content without getting distracted.
- Learn how to add google analytics to WordPress in our tutorial here!
WordPress Tutorial Frequently Asked Questions
Still have questions?
TBH we worked hard on this how to make a WordPress website but we get it – there’s a sh*t ton to know.
Here are a few As to Qs you might still have:
Is using WordPress the only way to create a website?
Most definitely not, there are a ton of website builders like Wix and Squarespace you can use.
We like WordPress because, while it’s got more of a learning curve, it’s cheaper to build websites with WordPress and you get way more control over your site.
What do I need for building a website with WordPress?
Just three things (two of which you can get from our pals over at HostGator):
- Hosting (where your WordPress website files will be stored/accessed from)
- A domain name (the name people will use to get to your website)
- 60 minutes of your time and attention (the resources you’ll use to follow/complete the steps in this using WordPress tutorial 🙂
Do I need to know coding (HTML/CSS) when creating a website with WordPress?
NOPE!
Knowing these coding languages is helpful… eventually.
BUT you’ll pick up what you need to know about them along the way, and they definitely aren’t required to when building WordPress websites!
And using a drag and drop theme like Divi or site design plugin like Elementor will get you deep into customization without having to know a lick of code!
Is building a WordPress website free?
There are some free WordPress hosting sites, but we don’t recommend using them if you want to build pro websites like we teach you here.
Because?
Because they’ll place branding/ads on your site (ads you won’t get paid for) and most won’t let you use a custom domain name either.
How much does creating a website with WordPress cost?
It definitely depends on the kind of WordPress website you want to build, how many visitors your site gets per month, and which WordPress hosting site you use.
That being said, HostGator (our recommended WordPress host) will get you hooked up with a free domain name and a year’s worth of hosting for $5.95 per month when you get an annual subscription using our link!
How do I get a free domain name for my WordPress website?
Sign up for at least one year of hosting at HostGator using this here link!
Can I make money from my WordPress website?
You sure can!
The 4 main ways that’s done these days:
- With display advertising like Google Adsense (people visit your site, you get paid when they see your ads)
- With affiliate links (like the ones we use on this site – when you click a link to one of our partners, we get a small commission at no additional cost to you; sometimes you even get special discounts!!)
- By selling services (like building a WordPress website 🙂
- By creating an online store like we show you how to do in this post!
For even more online business ideas check out our big ol’ post on the topic!













Thanks, Dale McManus! You have been an excellent mentor throughout this tutorial! Have learnt a lot from you! Recently, I have created some website;)
:heart_eyes:
For most of the beginners who do not know where to start in setting up a website, This article is a perfect piece of art for them. This saves up so much time in searching for a domain registrar and other pricing issues which most people face. Most of the people think WordPress is not powerful to create their specific website well guess what, half of internet web is built on WordPress. It is a very powerful tool and It can create everything what a person can imagine and thank you for clearing that in this Article.
and I recommend other beginners to read this article if you are suffering from starting a website. Why i said this article is piece of art is because, It will make you understand every part of website creation, hosting, set-up, WordPress (best part), etc.
Thanks, again!
Thanks for the kind words Rehan! For sure getting your domain and hosting through a place like HostGator saves a ton of time/confusion.
Awesome content! This covered all the bases for any WordPress beginner.
That’s definitely the goal, glad to help Oli!
I’ve found good information from your blog articles. Your writing is very unique in comparison to other people I’ve read stuff from.
Many thanks for posting when you have the opportunity, I will just bookmark this web site.
Happy to help, thanks Birpal!
thanks for a very valuable and interesting post !!!! Using your advice, I created my own website, myself. I never thought that I could do something like this myself. Thank you !!!!
Thanks for sharing such an amazing article, really informative.
:star_eyes:
Thanks
Hi Dale,
I am, of course, a beginner, though a couple of years ago I was playing around with WIX for free,I blogged posts every 3 months and each post was about 5 to 6 thousand words, which was a mistake, of course, you have to post content daily if you think the blog will be relevant at all, with fewer words of course: 200, 500 – 1000 tops; and I was stupidly annoyed why I couldn’t put google ads, and why the site name is not the way I want it (LOL): nothing is free.
I will use your link for Gator hosting (it’s the least I owe you, and Your link gives a bigger discount than one from Google search results), I’ll take a 12 month baby plan when I finish working on the content (There is no point in buying hosting without ready content). Now I have a few questions about that: namely, in the description of gator’s services at the very beginning it says “unlimited sites/domains”. I already have ideas for 3 or more sites with different topics and content. Now, did I miss any of your tutorials about that? So, I form one site, I finish everything, and then I want to move on creating another site/domain in a completely different direction: let’s say the first is about Affiliate Marketing, and the other deals with cultural issues and events and has nothing to do with the previous one in terms of content and topic, then the third and so on. Does that have anything to do with your video under the title “How to Move a WordPress Website to a New Domain | WordPress Migration”? Whether all this is done with one gator acc/service that I (will) paid for?
Secondly: You yourself have mentioned several times that you have dozens of sites; how you monetize them? If, say, through google adsense I can only add one url, via a google account that will, probably, be linked to my bank account. Does that mean I can only place google ads on one site. The question of all questions is how to monetize multiple sites? Whether is that possible, if it is, then how?
Thank you for the tutorials and thank you in advance for the answer.
Hey there!
Thanks for using our HostGator Hosting link, glad we’re able to help you on your website building journey!
With the baby plan, you can create as many separate websites as you like – no need to “migrate” your old site, keep that one up and running.
You can just grab a new domain name with the big HG, install a fresh copy of WordPress on it, then you’re off to the races.
And to your last question, it’s a lot of work to monetize a site but you can have multiple sites monetized under one Google Adsense account. The other main ways we (and just about everyone else) monetizes our sites are through Affiliate Links (HostGator, Bluehost, Amazon, etc.) and Courses!
Hi, thanks for sharing great showing WordPress backup setting Great job.